今天就讓我們直接開始吧~!
前面幾天我們有執行過部署的指令了
不過我們這邊再複習一下
$ quasar init helloworld
$ cd helloworld
部署完後進去剛剛創的資料夾內
執行
$ quasar dev
就能夠以dev模式運行囉

跑完後應該會自動在預設瀏覽器幫你打開網頁
網址預設是 http://localhost:8080
接下來會看到這個畫面

沒錯! 他很貼心的已經幫你建好一些基礎的畫面了
現在我們打開資料夾看看
剛剛頁面上方的hearder跟左邊的drawer都是在layout/MyLayout.vue裡面
所以就先從layout的結構開始看吧
這裡我直接翻譯官方文件
<q-layout>
<q-layout-header>
<!-- Header內容 -->
</q-layout-header>
<!-- 可選 -->
<q-layout-drawer side="left">
<!-- 左側欄的內容 -->
</q-layout-drawer>
<!-- 可選 -->
<q-layout-drawer side="right">
<!-- 右側欄的內容 -->
</q-layout-drawer>
<!-- 必要選項 -->
<q-page-container>
<!--
字面上就是頁面的容器,沒錯頁面都是放在這個下面
容器內的第一個頁面的外層一定要用 <q-page> 包起來哦
之後就可以放vue router來渲染頁面了
-->
<router-view />
</q-page-container>
<!-- 可選 -->
<q-layout-footer>
<!-- 自訂頁尾內容 -->
</q-layout-footer>
</q-layout>
是不是看起來還行呢
下面就來介紹一下layout的元件
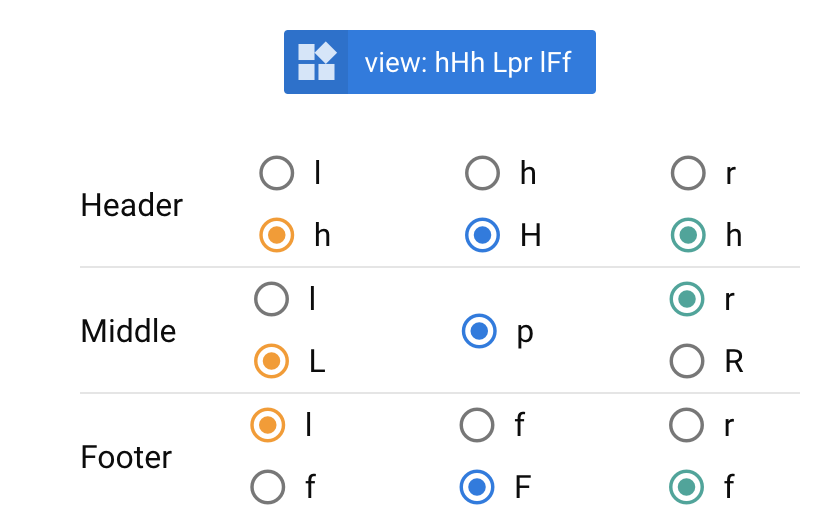
<q-layout view="lHh Lpr lFf">
...
</q-layout>
第一次看到,一定會想說這個lHh Lpr lFf到底是什麼碗糕
這邊一定要配合 官方網站的動態演示 來看會比較容易懂
quasar為了快速調整整個頁面的佈局方式,所以才使用了這些簡短的字符來當設定
官方文件是說,請想像一個九宮格的容器,裡面的值是來決定要不要顯示這個區塊
建議去官方文件的demo按一按就會懂了 XD

<q-layout-header>
...
</q-layout-header>
<q-layout-footer>
...
</q-layout-footer>
很單純的就是作為header/footer的容器
裡面可以看你想放什麼自由發揮
不過通常都會配合 q-toolbar 來做使用
<q-layout-drawer
v-model="leftDrawerOpen"
:content-class="$q.theme === 'mat' ? 'bg-grey-2' : null"
>
...
</q-layout-drawer>
quasar內建的側欄元件,可以透過值來改左右邊
通常裡面會包 q-list 這個後面會介紹到
一些常用的屬性有
| 屬性 | 資料型態 | 說明 |
|---|---|---|
| side | String | 有兩個值left,right讓你選擇要出現在左邊或是右邊 |
| overlay | Boolean | 設定側欄跳出時是擠壓q-page-container還是直接蓋在q-page-container上面 |
| content-style | Object | 設定側欄的CSS |
| content-class | String/Object/Array | 設定側欄的class |
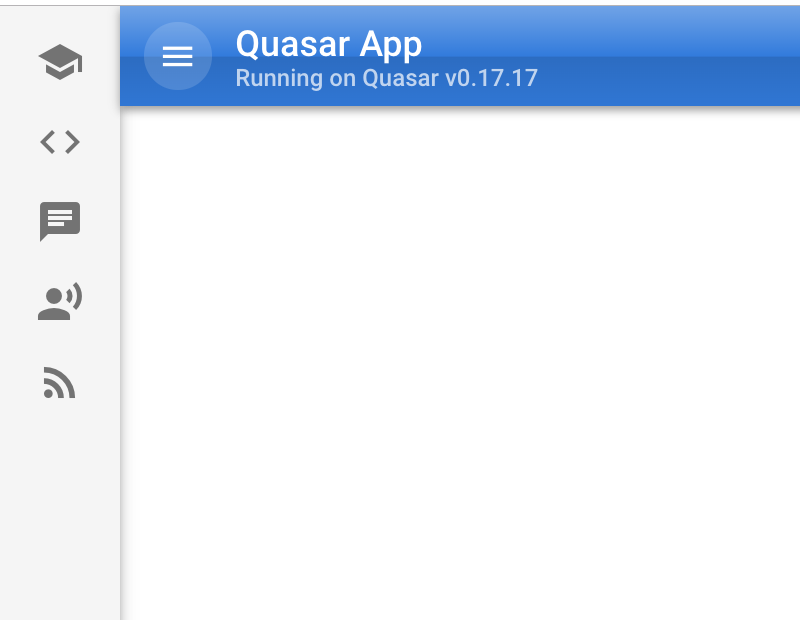
| mini | Boolean | 把側欄縮小到只有icon |
這邊的CSS要用Object的方式傳入,還請特別注意
:content-style="{color:'red'}"
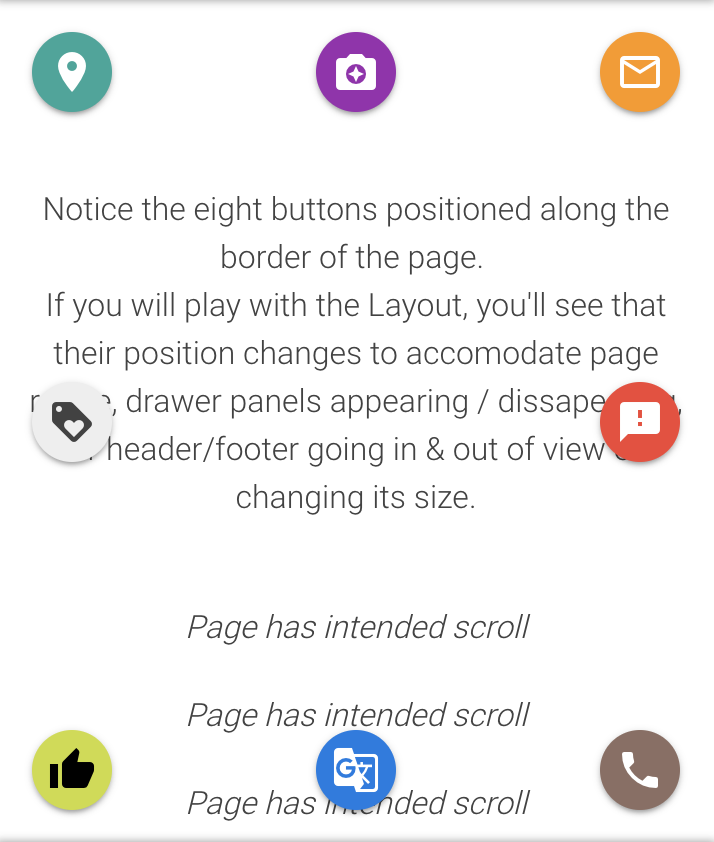
這邊演示一下mini的效果


這是一顆懸浮在頁面上的小按鈕
~~~
不過這個元件一開始他沒幫你引入
因此記得去quasar.conf.js引入喔
framework: {
components: ['QPageSticky']
}
範例:
<q-page-sticky position="top-right" :offset="[18, 18]">
<q-btn round color="primary" @click="alert" icon="alarm" />
</q-page-sticky>
可用的屬性:
| 屬性 | 資料型態 | 說明 |
|---|---|---|
| position | String | 設定顯示的位置 |
| expend | Boolean | 擴展模式,簡單來說就是裡面東西太大也不會換行 |
| offset | Array | 格式:[18,18] ,調整顯示位置的XY軸 |
關於位置有以下幾種可以選擇top-right, top-left, bottom-right, bottom-left, top, right, bottom, left
今天大致上就先這樣囉,介紹完基本的layout後
明天就來開始動手做吧 !!

我執行quasar init abc後
立刻執行quasar dev
但是出現
Dev mode.......... spa
Quasar theme...... mat
Quasar CLI........ v0.17.26
Quasar Framework.. v0.17.20
Debugging......... enabled
app:quasar-conf Reading quasar.conf.js +0ms
app:dev Checking listening address availability (0.0.0.0:8080)... +126ms
⚠️ Quasar CLI requires a minor change to the root component:
c:\Side projects\vue_quasar\vue_pilot\src\App.vue
Please add: id="q-app" (or write #q-app if using Pug)
to the outermost HTML element of the template.
Example:
...
不知道版主有沒有這問題?
同樣問題+1...
非常抱歉現在才看到留言~
由於這是2018年的文章了
當時的quasar也從0.1.7升級到現今的2.1.0
部分功能跟元件用法在跟最新的不太一樣
可以考慮直接使用最新版的Quasar哦